1.跳转至员工添加页面
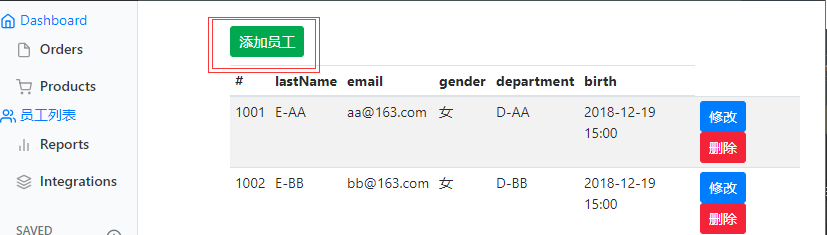
上文的添加按钮:

list.html
跳转页面controller的实现
//跳转到添加员工的页面@GetMapping("/emp")public String toAddPage(Model model){ //去添加页面之前要查出部门的可选值,以便在添加时候进行选择 Collection departments = departmentDao.getDepartments(); model.addAttribute("depts",departments); return "emp/add";}
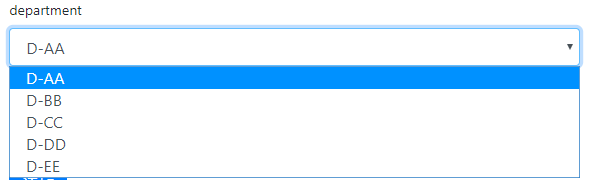
add.html添加页面

此时对于department的选择框会根据数据进行显示相应的内容.....
2.员工数据添加
有上面的add.html可知,添加发送的是emp请求格式为post
实现controller
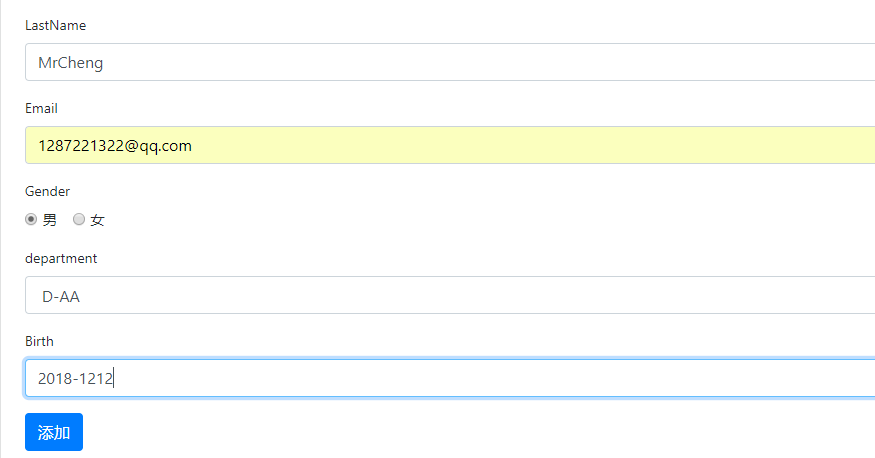
//添加员工//springmvc自动将请求入参和对象的属性意义绑定//要求就是请求参数的名字和对象的属性值一一对应@PostMapping("/emp")public String addEmp(Employee employee){ System.out.println(employee); //保存员工数据 employeeDao.save(employee); //redirect:重定向 //forward:转发 return "redirect:/emps";} 添加员工页面:

后台数据打印:
Employee{id=null, lastName='MrCheng', email='1287221322@qq.com', gender=1, department=Department [id=101, departmentName=null], birth=Wed Dec 12 00:00:00 CST 2018}
添加成功之后的页面:
注意:时间问题
默认的时间类型是:YYYY/MM/dd
即:2018/12/12
如果想要修改其类型只需要在 配置文件中
spring.mvc.date-format=yyyy-MM-dd

即可修改其默认的配置!!!